들어가며
리액트(React)는 페이스북에서 효율적인 UI를 만들기 위해 개발한 Javascript 기반의 라이브러리이다. 웹 페이지는 많고 복잡한 HTML 태그로 구성되어 있는데, React는 이와 같이 복잡한 HTML 구조를 별도의 컴포넌트(Component)로 구분하여 코드 가독성, 재사용성, 유지보수성을 높여줌으로써 효율적인 웹 개발 환경을 제공해준다.
프로젝트 생성
리액트는 create-react-app이라는 라이브러리를 통해서 새로운 앱을 생성할 수 있다. 공식문서에 따르면, npm이 아닌 npx 이용을 권장하고 있는데, npm은 로컬에 라이브러리를 설치하는 반면, npx는 라이브러리를 임시로 설치하여 단 한 번만 실행시키고 바로 삭제하는 일회성 모듈이므로 npx를 이용하면 저장공간 낭비를 줄일 수 있고, 매번 최신 버전이 라이브러리를 다운로드 받을 수 있다는 장점이 있기 때문이다.
$ npx create-react-app < 프로젝트명 >현재 폴더에 프로젝트를 생성할 때에는 아래 명령어와 같이 프로젝트명을 .으로 대체한다.
$ npx create-react-app .프로젝트가 정상적으로 생성되었다면, 아래와 같은 메시지가 터미널에 출력된다. 아래 단계를 실습하기 위해 cd < 프로젝트명 > 명령어를 입력하여 터미널의 경로를 새로 생성한 프로젝트 폴더로 바꾸어준다.
We suggest that you begin by typing:
cd < 프로젝트명 >
yarn start
Happy hacking!프로젝트 실행
생성된 프로젝트의 파일 중 package.json 파일의 script를 보면 아래와 같은 명령어를 볼 수 있다.
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},아래 명령어를 입력하면 로컬 서버(http://localhost:3000)가 실행된다.
- npm
$ npm run start- yarn
$ yarn start
프로젝트 빌드
만약, 직접 관리하고 있는 서버가 있다면 포트포워딩을 통해 로컬 서버로 접속하도록 하여 서비스를 운영할 수도 있다. 그러나, 이와 같은 방법은 비효율적인데, 그 이유는 다음과 같다.
통상적으로 리액트 프로젝트를 배포할 때에는 빌드(build) 과정을 거쳐 생성된 파일을 서버에 업로드 하는 방식으로 배포한다. 프로젝트를 빌드하는 이유는 웹 브라우저가 웹 페이지를 새로고침할 때마다 다운로드하는 파일의 용량을 줄이기 위함이고, 코드의 보안을 지키기 위해서이다. 이를 확인하기 위해서 로컬 서버(http://localhost:3000)에 접속해보자. 그리고 F12를 눌러서 개발자 도구를 열고 Newtwork 메뉴로 이동하자.

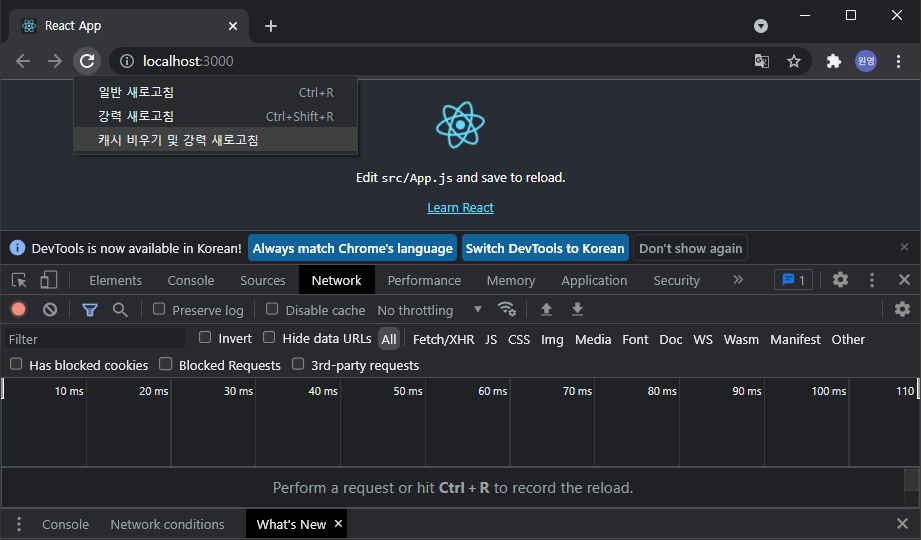
이어서 웹 브라우저 좌측 상단에 위치한 새로고침 버튼에 마우스 오른쪽 버튼을 클릭한 후 캐시 비우기 및 강력 새로고침을 해보자.

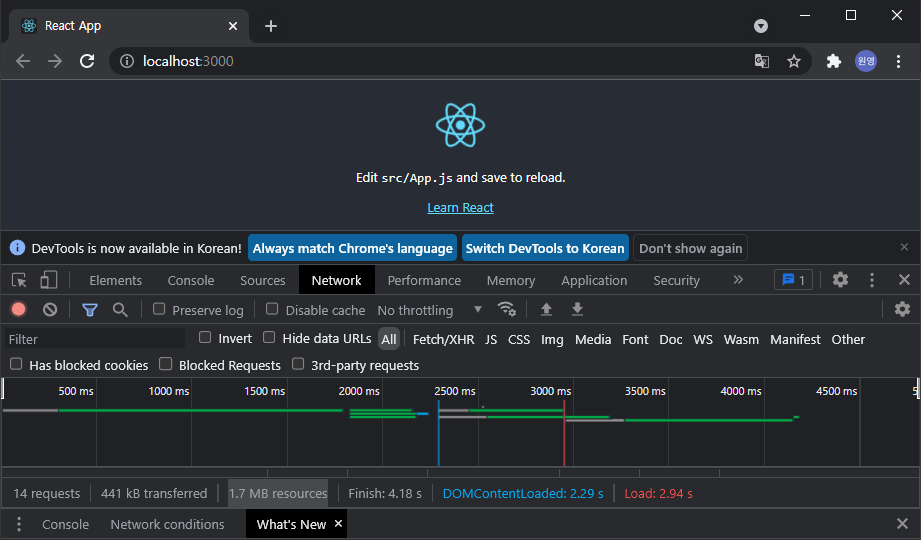
개발자 도구 좌측 하단에 위치한 리소스(resources)를 확인해보면, 웹 브라우저가 로컬 서버의 웹 페이지를 화면에 나타내기 위해 다운로드 받은 파일 용량(1.7 MB)을 확인할 수 있다.

이번에는 빌드 후 용량이 얼만큼 줄어드는지 확인하기 위해 ctrl + c를 두 번 눌러 로컬 서버를 종료시킨 다음 터미널에 아래 명령어를 입력하여 프로젝트를 빌드해보도록 하자.
$ npm run build빌드가 완료되었다면, 프로젝트 폴더에 build 폴더가 새로 생긴 것을 확인할 수 있다. 생성된 웹 페이지를 확인하기 위해 아래 명령어를 입력하여 node.js 로컬 서버를 실행한다.
$ npx serve -s build
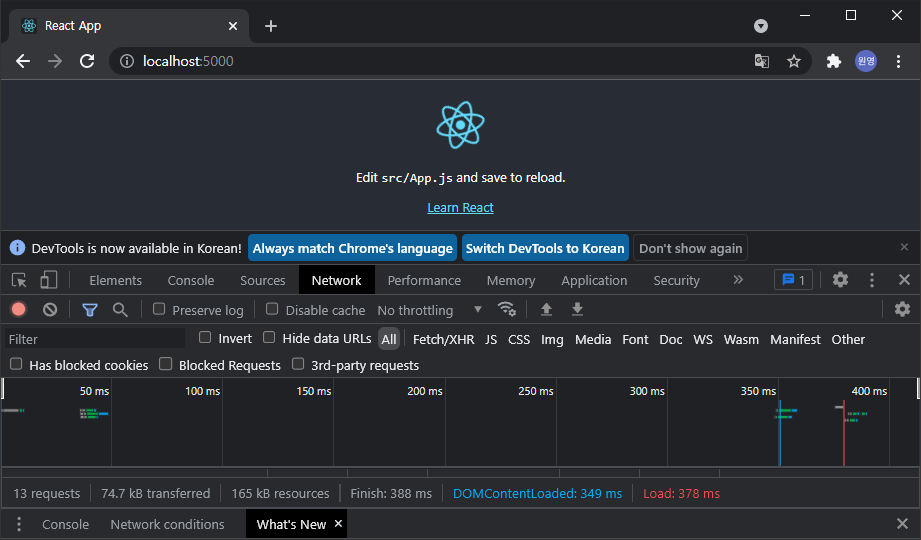
다시 강력 새로고침을 하여 리소스 용량을 확인해보니 아래와 같이 165 KB 인 것을 확인할 수 있다.

즉, 빌드 전후의 리소스 용량은 약 10배 가량 차이가 나는 것을 확인할 수 있다. 뿐만 아니라 빌드된 build 폴더의 index.html 파일의 소스코드를 확인해보면 프로젝트 폴더 중 src/public 폴더에 위치한 index.html 파일의 소스코드와 상당히 많이 다른 것을 확인할 수 있다. 이는 빌드 과정에서 일부 코드가 암호화되어 코드의 보안을 지키기 위함이라고 생각하면 된다.
Github Pages 배포
이제 위에서 빌드한 프로젝트를 깃허브 페이지(GitHub Pages)에 배포해보자. 깃허브 페이지에 빌드한 파일을 배포하는 방법에는 아래와 같이 크게 2가지로 나뉘는데, 이 중에서 두 번째 방법으로 배포해보겠다.
- 직접 GitHub Repository에 빌드 파일 업로드
- gh-pages 라이브러리를 사용하여 GitHub Repository에 빌드 파일 업로드
gh-pages는 프로젝트의 빌드된 파일을 명령어를 통해 깃허브에 배포할 수 있도록 해주는 라이브러리이다. 위에서 제시한 두 개의 방법 중에서 첫 번째 방법은 새롭게 빌드될 때마다 직접 파일을 깃허브 레포지토리에 업로드해주어야 하는 반면에 두 번째 방법은 빌드가 종료된 다음에 자동으로 깃허브에 배포할 수 있도록 해주기 때문에 효율적으로 프로젝트를 관리할 수 있다.
먼저, 깃허브(GitHub)에 새로운 레포지토리(Repository)를 생성한 후 다시 터미널로 돌아와서 아래 명령어를 입력하여 git 정보를 초기화한다.
$ git init
$ git remote add origin https://github.com/< GitHub ID >/< Repository Name >.gitGithub ID가 choewy이고, Repository Name이 react-tutorial인 경우 https://github.com/choewy/react-tutorial 이다.
이어서 아래 명령어를 입력하여 gh-pages를 설치한다.
$ npm install gh-pages라이브러리가 설치되었다면, 아주 간단한 설정을 해주어야 한다. 프로젝트 폴더에 위치한 package.json 파일에 아래와 같이 npm 명령어와 GitHub Pages 정보를 추가하고 저장한다.
{
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"deploy": "npm run build && gh-pages -d build -b master"
},
"homepage": "https://< GitHub ID >.github.io/< Repository Name >"
}Github ID가 choewy이고, Repository Name이 react-tutorial인 경우 https://choewy.github.io/react-tutorial 이다.
이제 아래 명령어를 입력하면 프로젝트가 새롭게 빌드되고, 빌드가 완료되면 자동으로 깃허브에 빌드된 파일이 업로드된다.
$ npm run deploy깃허브에 돌아와서 새로고침해주면 master 브런치(branch)에 빌드된 파일이 업로드된 것을 확인할 수 있다. 마지막으로 master 브런치를 GitHub Pages로 인식하도록 하기 위해 간단한 설정을 해주어야 한다. 깃허브 레포지토리 우측에 위치한 Settings를 클릭하여 레포지토리 설정 페이지로 이동한다.

스크롤을 아래쪽으로 내리다보면 GitHub Pages 메뉴가 있는데, Check it out here!을 클릭한다.

Source 부분에 None으로 표시되어 있는 부분을 클릭하여 master로 바꾸고 저장하면 아래와 같이 GitHub Pages의 URL이 나타나는데, 이곳을 클릭하면 위에서 업로드한 웹 페이지에 접속할 수 있다.

마치며
웹 사이트를 효율적으로 개발할 수 있도록 도와주는 라이브러리 또는 프레임워크에는 리액트 뿐만 아니라 앵귤러, 뷰도 있다. 리액트를 접하기 전에는 뷰 기초에 대해서만 공부하고 매우 간단한 토이 프로젝트를 진행해보았는데, 개인적으로는 리액트가 훨씬 쉽게 느껴졌다. 사람마다 느낀점에 차이가 있겠지만, 대부분 모든 기능이 이미 구현된 뷰에 비해 황무지같은 리액트에 내가 스스로 이런저런 기능을 개발하면서 더 큰 재미를 느껴서인 것 같다.
'Development > Web' 카테고리의 다른 글
| Container 개념과 Docker 기초 내용 (0) | 2022.02.18 |
|---|---|
| Flask 기초 내용, 그리고 API 와 HTTP 요청 (2) | 2022.02.18 |
| Bundle 개념과 WebPack 사용 방법 (0) | 2022.02.17 |
| JavaScript와 JQuery, 그리고 Ajax (0) | 2022.02.13 |
| HTML + CSS 자주 등장하는 질문 정리 (0) | 2022.02.11 |